
こんにちは!モアネ編集者ぽてとです!最近は暖かくなってきましたね。これからの時期は、新年度にむけて商品ページを切り替える機会が増えてくるのではないでしょうか?
そんなときにおすすめな機能がネクストエンジン商品管理です。
前回までのおさらい

商品管理には、ネクストエンジン商品管理の情報をもとに、各店舗形式のページデータを作成し、アップロードする『ページ作成』の機能があります。
今回新たに futureshopが利用できるようになりました。前回のモアネでは、futureshopのページ作成を行うため『2.変換』までの操作を行ってみました。
すると、『2.変換』のとき、赤い『エラー』が出てしまいました…今回は該当のエラーを直しながら、ページ作成を成功させたいと思います!まず、該当のエラーについて3つのステップで見直していきますよ~!
【Step1】表示された『エラー』を確認します
まず初めに、エラーが出た場合は、下記の「結果」をみると解決するべき項目がわかるようです。
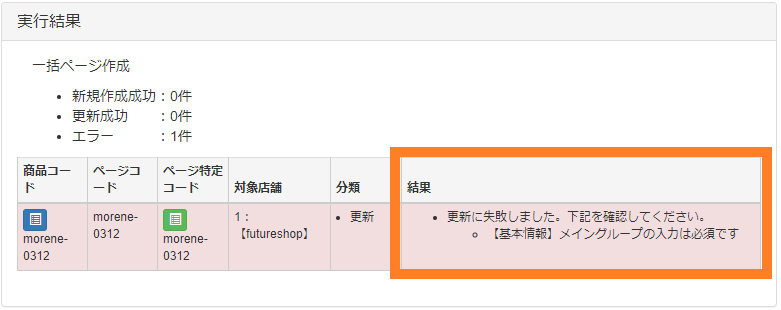
▼ [商品]→[(β版)商品管理] 一括ページ作成の結果
結果の内容をみると、『【基本情報】メイングループの入力は必須です。』と表示があります。『メイングループ』とは、futureshopでの項目名称のようです。
ということは、項目『メイングループ』へ変換する『元』の項目を見れば、解決のヒントがみつかるかもしれません。
【Step2】商品管理の『変換元』を確認します
次に、『メイングループ』の『変換元』となるネクストエンジン商品管理での項目を見てみたいと思います。
▼ [設定]→[商品]→[(β版)項目変換設定]
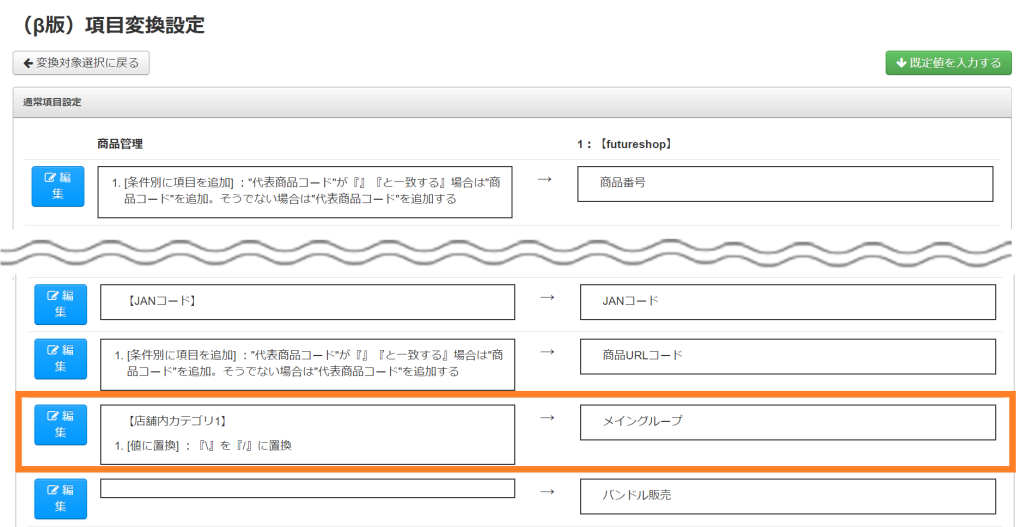
下記の画面で、『変換元』となる項目が確認できるようです。「商品管理 → futureshop」を選び、「項目設定編集」をクリックします。
つづけて、【futureshop】の項目『メイングループ』をさがします。
ありました!商品管理の項目では、『店舗カテゴリ1』が『変換元』の項目のようですね。ここで、エラー原因のヒントをみつけました。さっそく『変換元』の項目である『店舗カテゴリ1』を確認してみます。
▼ [商品]→[(β版)商品管理]
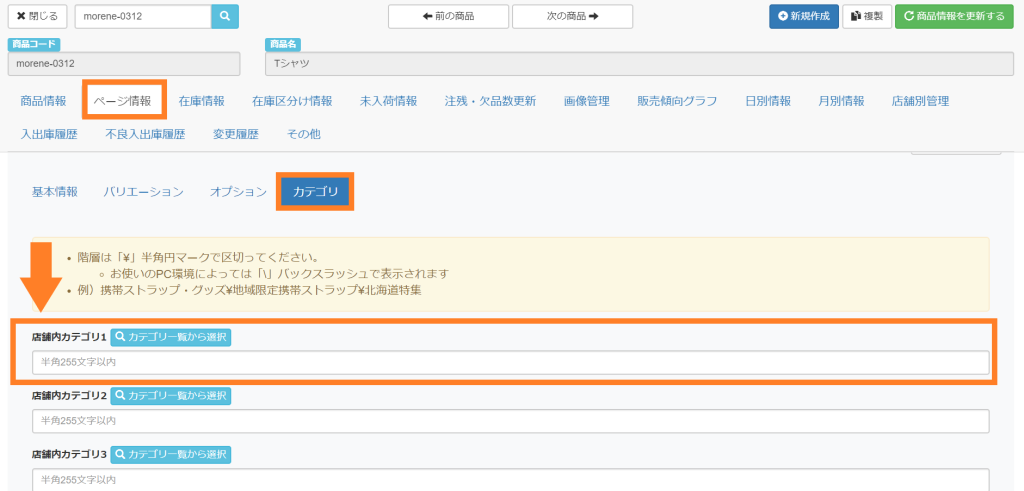
『Tシャツ』の商品情報の画面に入ります。対象の項目は『カテゴリ1』なので、[ページ情報]→[カテゴリ]をみてみます。すると、、『店舗カテゴリ1』がみつかりました!
確か、エラーのメッセージは、、『【基本情報】メイングループの入力は必須です。』でした。ということは、この『店舗カテゴリ1』が未入力であったためエラーが出ていたということですね。さっそく、直していきたいと思います!
【Step3】変換元の項目を『修正』します
次に、商品管理の『変換元』となる項目『店舗カテゴリ1』を直していきたいと思います。
販売する商品は『Tシャツ』なので、『店舗カテゴリ1』には「ファッション」と入力してみることにします。入力したら「商品情報を更新する」ボタンをクリック。
以上で、『変換元』の項目『店舗内カテゴリ1』での修正は終わりました。では、再び2つ目の操作、『変換』 にチャレンジしたいと思います!
(再)2.【変換】 店舗形式のデータを作成してみます
エラーに対応する修正も終わりました。改めて、登録したネクストエンジン形式のデータをfutureshop形式のデータに変換する作業を行います。
▼ [商品]→[(β版)商品管理]
登録した商品を「検索」し、検索結果に表示された商品に「チェック」をつけて[ページ作成]をクリック。

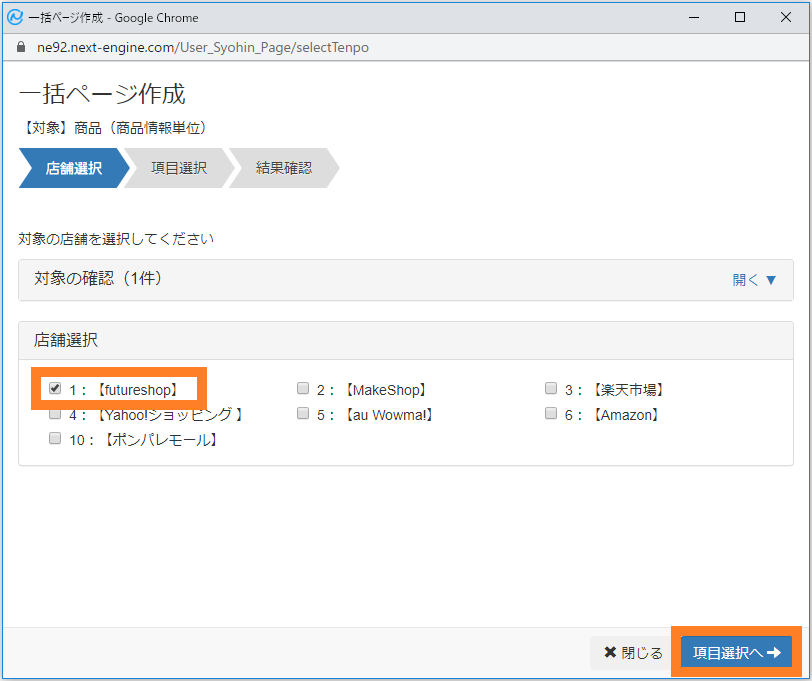
「一括ページ作成」の画面です。「店舗選択」では、1:【futureshop】に「チェック」をつけて[項目選択へ]をクリック。
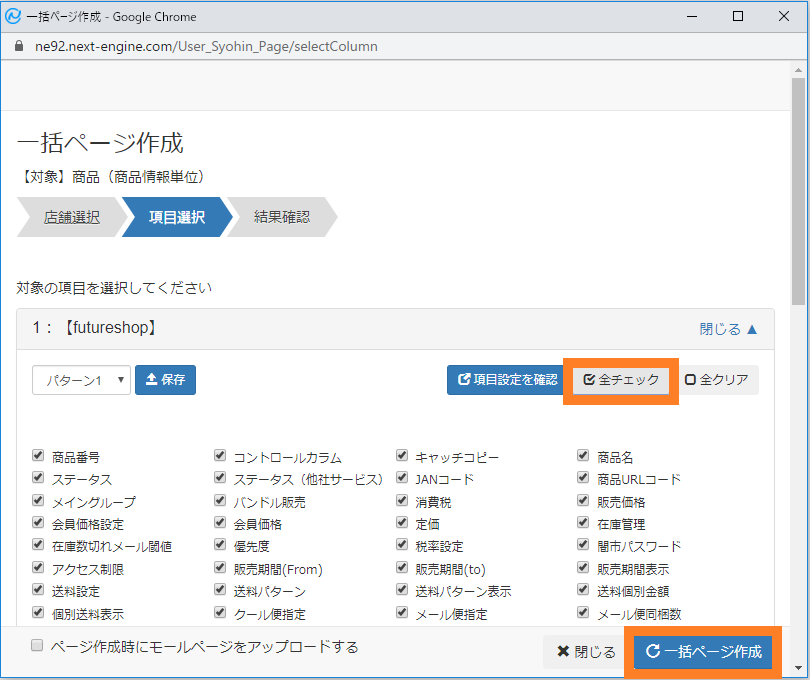
「項目選択」の画面では、今回はテストなのでとりあえず全項目を選ぶ[全チェック]を選択し、[一括ページ作成]をクリック。
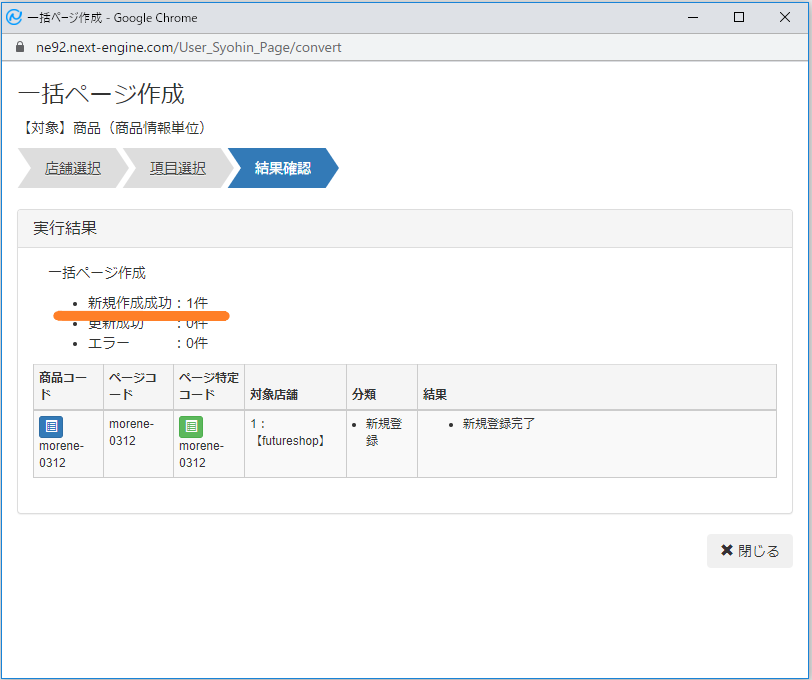
すると、「新規作成成功」となりました!ここまでの操作で、futureshop形式の『店舗別ページ』を作ることができました。
続けて、変換した『店舗別ページ』をfutureshopへ、3つ目の操作『アップロード』をしたいと思います。
3.【アップロード】 店舗側にページを作成します
ついに、最後の操作となりました。ここでは、futureshop形式の『店舗別ページ』を、実際に店舗側へアップロードする作業を行います。
▼ [商品]→[(β版)商品管理]
まず、アップロードしたい商品を検索します。今回は、店舗別ページ検索のとなりにある「詳細検索」をクリックします。
そうすると、店舗別ページを検索する画面が表示されます。「店舗の選択」では、1:【futureshop】を選択し、「商品コード」を入力し、「検索」します。
検索結果に表示された商品に「チェック」をつけて[アップロード]をクリック。
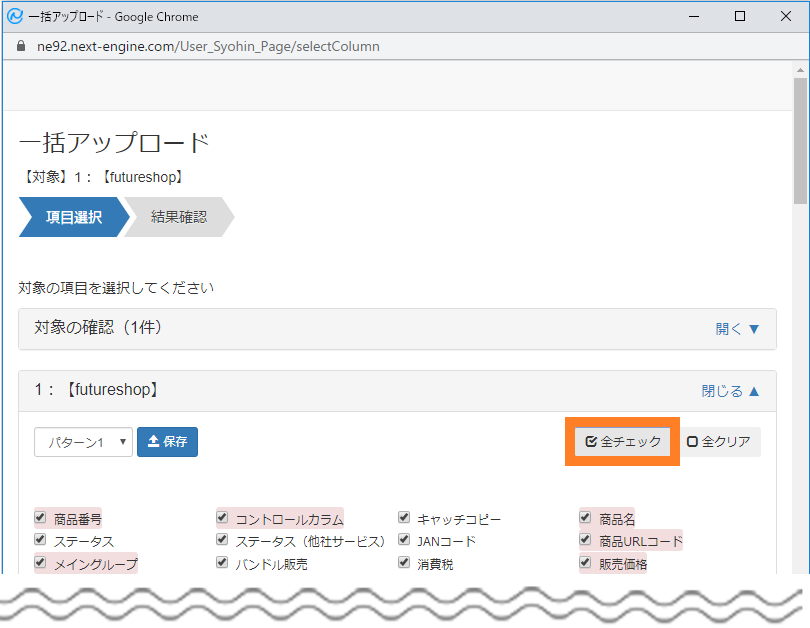
つづけて、「一括アップロード」の画面が表示されました。ここでは、アップロードする内容を選択するようです。今回はテストなのでとりあえず全項目を選ぶ[全チェック]を選択します。
一括アップロード画面の下部にある「アップロード設定」では、アップロードするファイルを選択する必要があります。理由として、futureshop形式のデータはいくつかのファイルが存在するためのようです。
今回登録した商品は、カラーなどのバリエーションがない単品商品です。単品商品の場合は、「goods.csv」にチェックをつけるようです。ファイルが選択できたら、つづけて「一括アップロード」をクリックします。
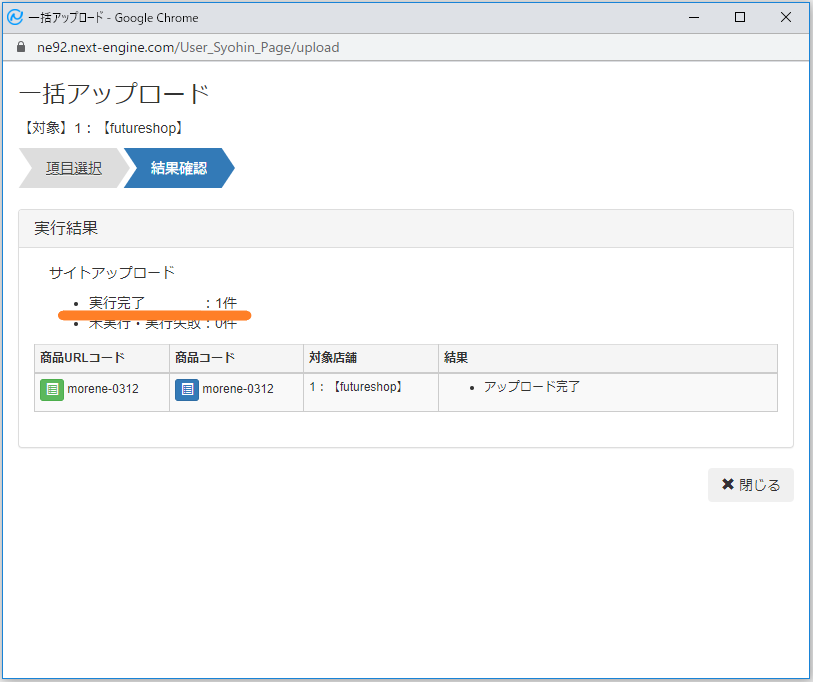
すると、、「実行完了」となりました!ついにfutureshopへページ情報をアップロードすることができました。

ここまでの操作で、やっとfutureshop店にページ作成ができました。また、実際に反映されたかどうかはfutureshop側でも確認が必要ですので、ご注意ください。
商品管理の機能について、使い方に慣れてきたら、futureshopへたくさんの商品を『まとめてアップロード』も夢ではないかも!?
まとめ
最初は難しく感じるかもしれませんが、慣れてしまえばネクストエンジン上での操作自体は難しくありません。本当に難しいのは、「モール・カート側の仕様を理解」して「自分の思い通りのページを作る」ことです。
モール側の仕様を理解したうえで、項目変換設定を使いこなしてしまえば、ネクストエンジンから商品ページを簡単に作成できそうです。
「項目名がよくわからない…」という方は、まず先にモール側で項目名称をご確認ください。すると、ネクストエンジン商品管理での「項目変換設定」を便利に扱うことができそうです♪
では、次回も『moreネクストエンジン』をお楽しみに!
参考マニュアル
同じ機能を試される場合は、下記の事前設定用マニュアルもあわせてご覧ください。
・ページ作成の設定【futureshop】
・アップロードの事前設定【futureshop】
関連記事
・新機能!商品管理で『futureshopのページをつくってみた‐①』
*************************************
■プロフィール
編集者:ぽてと
経歴:サポート歴3年。現在はユーザ様の運用サポートを担当しています。
最近:気分に合わせて♪ネクストエンジンのカラースキンを変えてます。
*************************************
こちらのブログでこんな機能があれば教えてほしいなど、ご意見ご要望がございましたら、下記フォームよりご連絡ください!
※お寄せいただきましたご意見につきましては、本コンテンツに役立てるよう全て拝見いたしますが、回答や返信をお約束するものではありません。ご了承ください。