
こんにちは!モアネ編集者ぽてとです!3月も中旬になりましたね。これからの時期は、新年度にむけて商品ページを切り替える機会が増えてくるのではないでしょうか?
そんなときにおすすめな機能がネクストエンジン商品管理です。
商品管理とは?
ネクストエンジン商品管理とは、商品情報を管理する機能です。
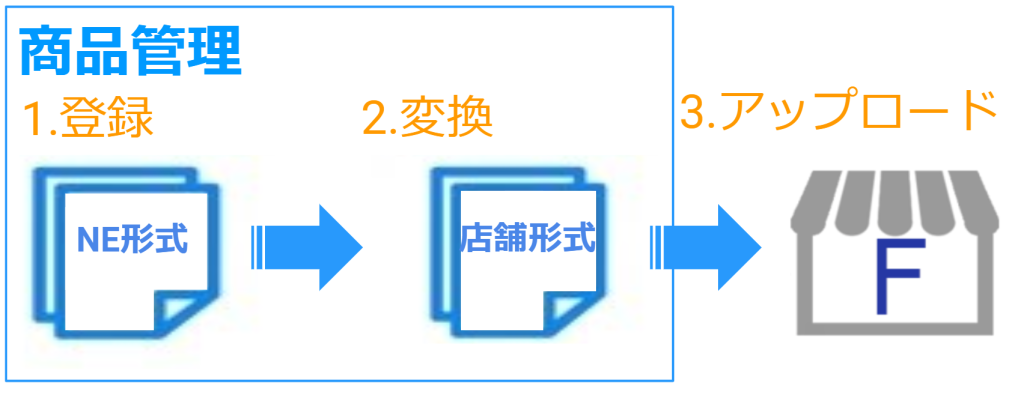
そして、商品管理には、商品管理の情報をもとに、各店舗形式のページデータを作成し、アップロードする『ページ作成』の機能があります。 特に店舗数が多い企業様にはおすすめの機能ですね。
今回、このページ作成機能に新たに futureshopが利用できるようになりました。
商品管理が使える店舗
・楽天市場
・Yahoo!ショッピング
・Amazon
・ポンパレモール
・au Wowma!
・Makeshop
・futureshop ※コマースクリエイターには非対応となります
ということで、さっそくモアネでも商品管理を使ってfutureshopのページ作成に挑戦したいと思います!
1.【登録】 商品を登録してみます
まず初めに、商品管理にネクストエンジン形式の商品データの登録が必要です。今回は単品商品の『Tシャツ』を登録したいと思います。
メニュー [商品]→[(β版)商品管理]に入ります。 商品を新しく登録する場合は、[商品新規作成]をクリック。
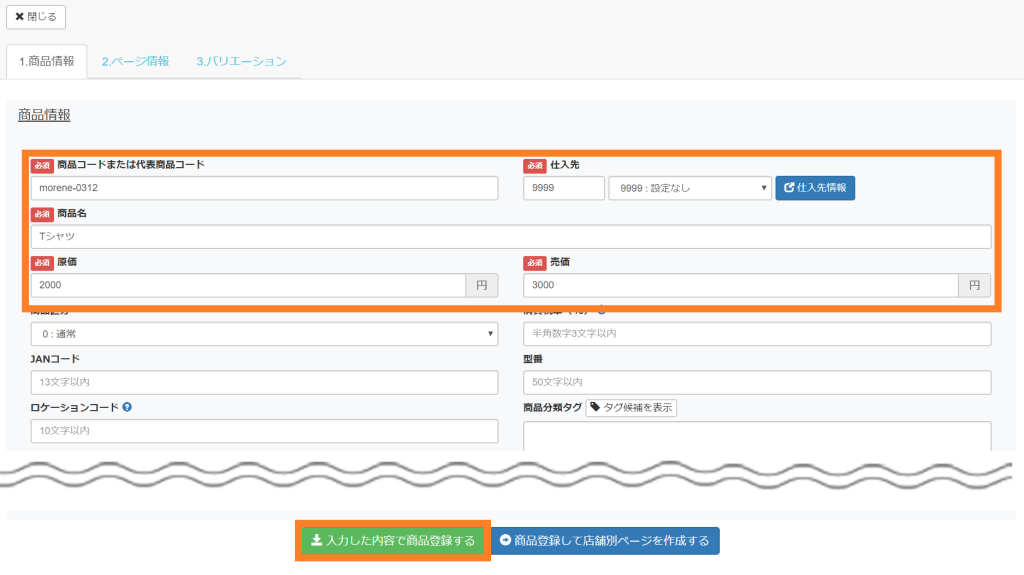
これが新規商品登録の画面ですね!商品情報には、入力必須の項目があるので、最低限の項目だけ埋めていきたいと思います。入力が終わったら、[入力した内容で商品登録する]をクリック。
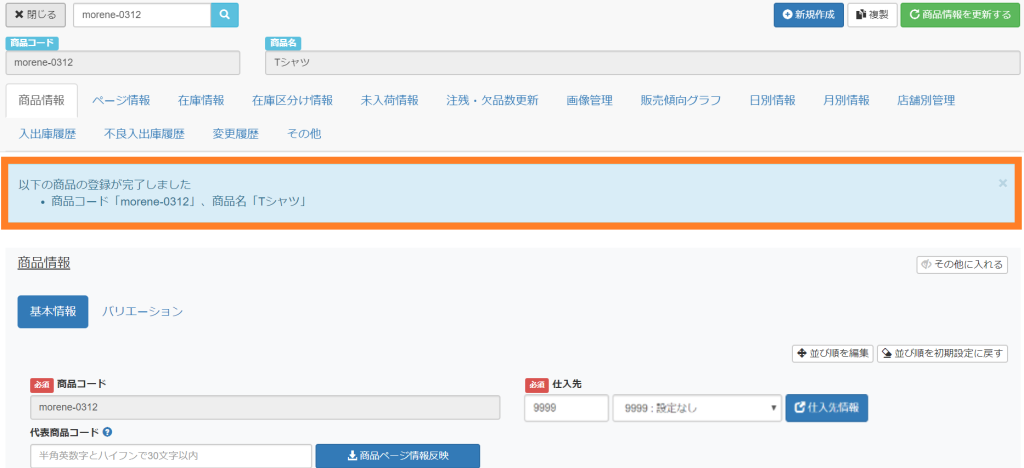
「登録完了」と表示が出ました!これで登録ができた状態ですね。
エラーも出ずに順調に商品登録ができました。良い進みです!
2.【変換】 店舗形式のデータを作成してみます
次に、登録したネクストエンジン形式のデータをfutureshop形式のデータに変換する作業を行う必要があります。変換すると、ネクストエンジンでは、店舗形式のデータ「店舗別ページ」と呼ばれるデータが作られます。ネクストエンジン内で「店舗別ページ」を作成しても、futureshop側へ自動反映はされないのでご安心くださいね。
メニュー [商品]→[(β版)商品管理]に入り、登録した商品を「検索」します。検索結果に表示された商品に「チェック」をつけて[ページ作成]をクリック
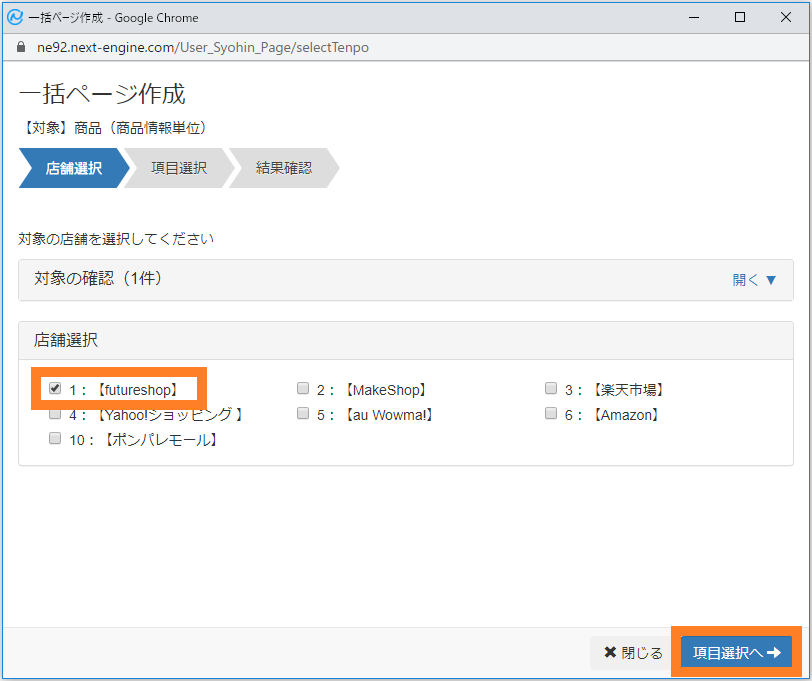
すると「一括ページ作成」の画面が表示されました。まず、対象の店舗を選ぶようです。今回はfutureshopなので、1:【futureshop】に「チェック」をつけて[項目選択へ]をクリック。
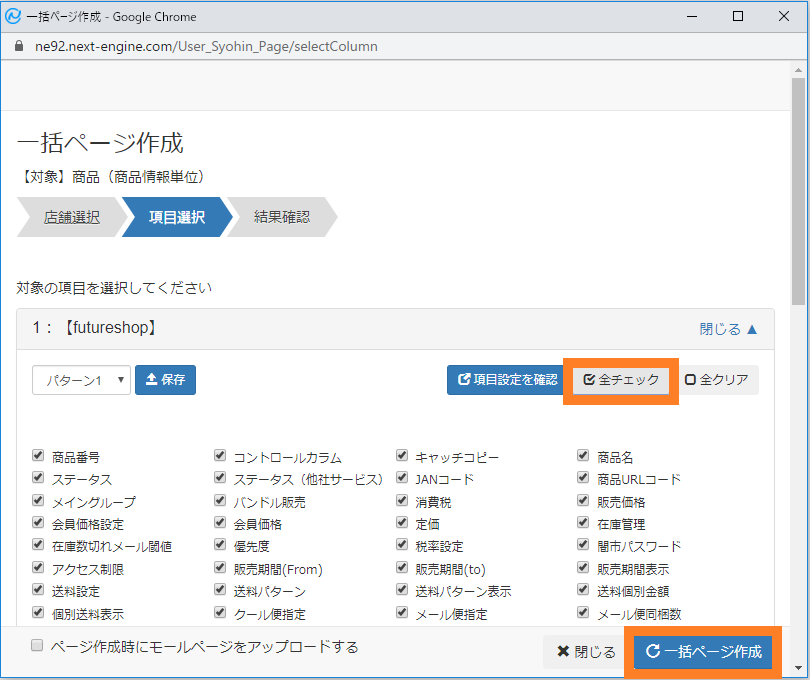
次は、項目選択をする画面のようです。ここでは変換したい項目を選ぶようです。今回はテストなのでとりあえず全項目を選ぶ[全チェック]を選択し、[一括ページ作成]をクリック。
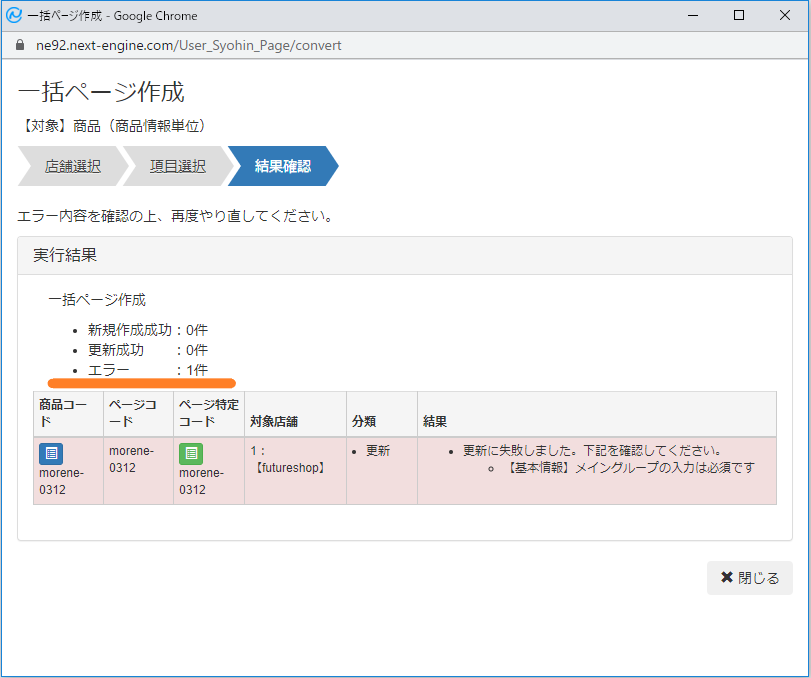
すると、、赤いエラーがでました・・・
結果にある、「【基本情報】メイングループの入力は必須です」とは何でしょうか・・・次回解決していきたいと思います。
まとめ
商品の登録は順調でしたが、futureshop形式のデータへ変換する過程でエラーが出てしまいました。次回は、このエラーを解消してみたいと思います。それでは、次回もmoreネクストエンジンをお楽しみに!
参考マニュアル
同じ機能を試される場合は、下記の事前設定用マニュアルもあわせてご覧ください。
・ページ作成の設定【futureshop】
・アップロードの事前設定【futureshop】
*************************************
■プロフィール
編集者:ぽてと
経歴:サポート歴3年。現在はユーザ様の運用サポートを担当しています。
最近:気分に合わせて♪ネクストエンジンのカラースキンを変えてます。
*************************************
こちらのブログでこんな機能があれば教えてほしいなど、ご意見ご要望がございましたら、下記フォームよりご連絡ください!
※お寄せいただきましたご意見につきましては、本コンテンツに役立てるよう全て拝見いたしますが、回答や返信をお約束するものではありません。ご了承ください。